引言
我们经常可以看到一些其他的网页上使用简洁又有格式的URL,诸如https://www.zhihu.com/question/22968258,又如本博客网站中文章的链接:https://www.zeromes.cn/archives/uncategorized/1
然而我们都知道,平常自己写的web工程当中,URL一定要是文件的路径,也就是说结尾一定要是文件的拓展名,就比如:https://www.zeromes.cn/test.php,是以文件名和拓展名结尾的。
那么像开头提到的那样的链接又是如何做到的呢?
在wordpress的设置当中,就自带固定链接的设置:
固定链接设置中可以自由地设置链接的格式,但是其中的实现屏蔽了很多细节。我们就以wordpress的固定链接为出发点,研究研究它的实现原理。
Nginx伪静态设置(处理URL)
首先在wordpress中想要使用自定义的固定链接,就必须在Nginx(或者其他wordpress运行在的服务器软件)中配置以下规则:
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
需要解释的是,location /可以简单地理解为所有位置的请求都要经过这个块处理。
这一段中最重要的便是try_files开头的那行,先介绍一下try_files的意义:
try_files解析:
try_files指令介绍
- 语法:try_files file … uri(格式1) 或 try_files file … = code(格式2)
- 默认值:无
- 作用域:server location
按指定的file顺序查找存在的文件,并使用第一个找到的文件进行请求处理;
查找路径是按照给定的root或alias为根路径来查找的;
如果给出的file都没有匹配到,则会进行一个内部重定向到最后一个参数给定的uri,就是新的location匹配;
只有最后一个参数可以引起一个内部重定向,之前的参数只设置内部URI的指向;
最后一个参数是回退URI且必须存在,否则会出现内部500错误;
如果是(格式2),若最后一个参数是 = 404 ,若给出的file都没有匹配到,则最后返回404的响应码。
重点来了,这一行的意思就是尝试找到url所输入的文件或路径,如果没有则找到则把这个请求转到index.php。需要注意的是,比如你请求的是本站的www.zeromes.cn/example,而本站没有/example这个文件也没有/example/这个目录,那么最终经过nginx处理,你请求的将会是 www.zeromes.cn/index.php/example ,即这段请求的路径被提交给了index.php。视觉效果上就是,看起来你输入的网址是www.zeromes.cn/example ,实际上服务器返回给你的是index.php处理的结果。这一步就已经实现了URL在视觉上的美化。
PHP处理URL显示相应页面
那么这样一来,我们就已经把所有在主域名后面直接添加的路径的请求(符合上一部分介绍条件的),全部交由index.php处理,我们称index.php为入口文件,即处理这一类请求的入口。那么如何解析这些URL并让网页显示相应的内容呢?
本站有一个测试文件test.php,代码如下:
<?php
echo $_SERVER['PATH_INFO'];
echo '<br />';
echo explode('/',$_SERVER['PATH_INFO'])[0];
echo '<br />';
echo explode('/',$_SERVER['PATH_INFO'])[1];
echo '<br />';
echo explode('/',$_SERVER['PATH_INFO'])[2];
?>
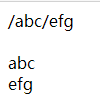
然后在浏览器中访问该文件,并在后面加上我们之前说的URL路径,比如访问该URL:https://www.zeromes.cn/test.php/abc/efg
显示如下:

从代码中我们很容易就可以看出,我们在文件名后面加的URL路径的字符串,在该php中就保存在 $_SERVER['PATH_INFO'] 里面。然后再利用explode函数切割字符串,就可以得到路径字符串的数组,随后我们就可以在后续的代码中,根据URL生成相应的界面!
总结
结合前面两部,我们可以通过在index.php中做相应的设计,来达到美化URL的目的,Nginx中的try_files用于在URL中隐藏index.php这段字,然后index.php中再调用 $_SERVER['PATH_INFO']获取输入的信息,再根据输入的信息生成对应的页面。wordpress中也是如此,在设置中设置好固定链接的格式后,用户在浏览器中输入URL时,通过index.php(调用其他引入文件中的函数)就可以以之前设定好的规则处理该URL,访问数据库,并生成对应的页面,如果没有找到对应的数据就生成404页面。

